В современных реалиях люди живут в режиме цейтнота времени. И если нужна информация, получить её необходимо мгновенно. Аналитика Google показывает, что при времени загрузки сайта 1-10 секунд, отказ от перехода составляет даже не 100, а 123%. При этом каждая секунда увеличивает его на 12%. Чтобы этого избежать, требуется провести всеобщую аналитику и оптимизацию сайта.
Что такое PageSpeed Insights
PageSpeed Insights — это сервис Google, который является основным инструментом для определения фактических показателей производительности ресурса и путей его наиболее эффективной оптимизации. О скорости ли это? Если говорить поверхностно — да. Если же копнуть глубже, то не только о ней. Сервис наглядно демонстрирует не только общее время загрузки страницы, но и динамику процесса. При этом, но выявляет сегменты, которые нуждаются в исправлении для оптимизации процесса и выдаёт рекомендации. Оценка сайта выставляется по шкале от 0 до 100 и отображается в цвете.
● Красный 0-59 — медленно
● Оранжевый 60 -79 — средняя скорость
● Зелёный 80 — 100 — быстро, проблемы отсутствуют
В 2018 году, PageSpeed Insights было полностью обновлено, получив новую аналитику на базе встроенной Lighthouse. К тому же, помимо версии для ПК появилась возможность проводить аналитику сайтов на мобильных устройствах.
Что показывает PageSpeed Insights
PageSpeed Insights проводит полный аудит страницы и определяет степень её оптимизации. В системе оценки учитывается через сколько появляется первая информация, возможность осуществлять действия, полная загрузка страницы. Аналитика представлена в виде графики в которой отобажены:
● Время загрузки первого контента. Показывает интервал между началом процесса загрузки и моментом появления первого изображения или текста;
● Время загрузки достаточной части контента. В этот момент виден весь представленный на странице контент, прорисованы шрифты;
● Индекс скорости загрузки. Демонстрирует как быстро информация становится доступной. Её отсечкой является момент, когда в браузере прекращается её визуальное изменение;
● Время окончания работы ЦП. Регистрирует момент, когда страница ещё продолжает загрузку, но уже реагирует на действия пользователя;
● Время загрузки, достаточное для взаимодействия. Определяет время, когда страница является абсолютно готовой к работе и пользователю доступно абсолютное взаимодействие с ней;
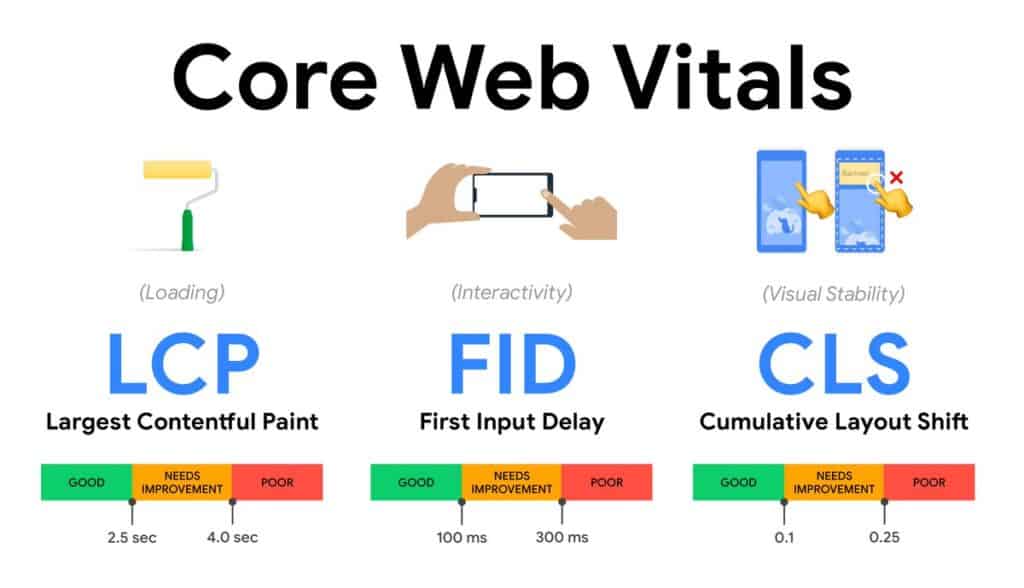
● Максимальная потенциальная загрузка FID.Демонстрирует время, течении которого происходит реакция страницы после начала загрузки в первые 5 секунд. Определяется в милисекундах. Считается, что если данный показатель превышает 50мс, то пользователь может счесть такой сайт слишком медленным и уйти с него.
Все метрики получают сравнение с теми сайтами, которые сервис оценил до вас и на основании этого выставляется оценка.
Система приводит список рекомендаций, необходимых для улучшения работы сайта. В обновлённой версии PageSpeed Insights, их выполнение не привязано к начислению системой балов. Поэтому, при их внедрении необходимо подходить взвешено и оценивать специфику конкретного сервиса. Если проводить операции с сайтом бездумно, основываясь исключительно на полученных рекомендациях, далеко не всегда можно повысить скорость загрузки. В ряде случаев это может даже навредить.
Как ускорить загрузку сайта исходя из PageSpeed Insights
Первое, на что стоит обратить внимание при выдаче рекомендаций PageSpeed Insights — оптимизация изображений. Они должны быть минимальными как по своему весу, ток и по пикселям. Чтобы этого достичь требуется:
● В коллажах не допускать пустое пространство
● Сохранять изображения в JPEG либо WebP
● Использовать PNG для грфики
● При загрузке векторных изображений пользоваться SVG
● Сжать картинки по весу с использованием специальных сервисов, которые не ухудшают качество
● Использовать атрибуты с оптимальным размером.
Следующее на что необходимо обратить внимание — JavaScript и CSS. Использовать рекомендации, которые даёт непосредственно PageSpeed Insights не всегда уместно. Зачастую можно получить не корректное отображение страницы и пользователь покинет сайт. Чтобы произвести оптимизацию, необходимо использовать иные сервисы, к примеру Compressor. Это позволит сохранить вид страницы, увеличив производительность.
Эффективно и использование Google CDN. Таким образом, посетитель будет получать контент сайта с того сервера, который находится к нему максимально близко. Это также увеличивает скорость загрузки.
Необходимо произвести GZIP-сжатие. Это действие по своей природе аналогично сжатию файлов непосредственно на компьютере, при этом оно выполняется в web-пространстве. Может быть динамическим, в процессе которого происходит архивация файлов непосредственно на сервисе. Либо статическим, подразумевающим работу со скриптами CSS без использования сервера.
В процессе перехода на сайт, пользователь получает доступ непосредственно к сжатым файлов. Это увеличивает производительность и соответственно, снижает время загрузки.
Ещё одним способом увеличения скорости загрузки страницы является использование кеша. Этот процесс значит, что при переходе на сайт, не используется сервер. Все данные хранятся прямо на устройстве человека. Это в разы снижает время, необходимое для получения доступа к информации. Период в течении которого файлы будут храниться необходимо прописать вручную.
Стоит учитывать, что для простого использования данной опции, необходимо чтобы сайт работал под Apache. В ином случае, потребуется взаимодействие с админами хостинга.
Применив ключевые инструменты для оптимизации сайта, вы сможете снизить скорость его загрузки и не упустить потенциальных посетителей. При самостоятельной оценке и попытке настроить страницу важно быть предельно внимательным и не выполнять все рекомендации бездумно. В процессе нужно разобраться досконально, чтобы не нанести вред.