Интернет сайты ведут борьбу за пользователя на всех уровнях. Выигрывает её тот, у кого страница интереснее, удобнее и отзывчивее. Последний фактор, включает в себя в том числе и время отклика, которое затрачивается от начала загрузки, до возможности взаимодействовать с ней.
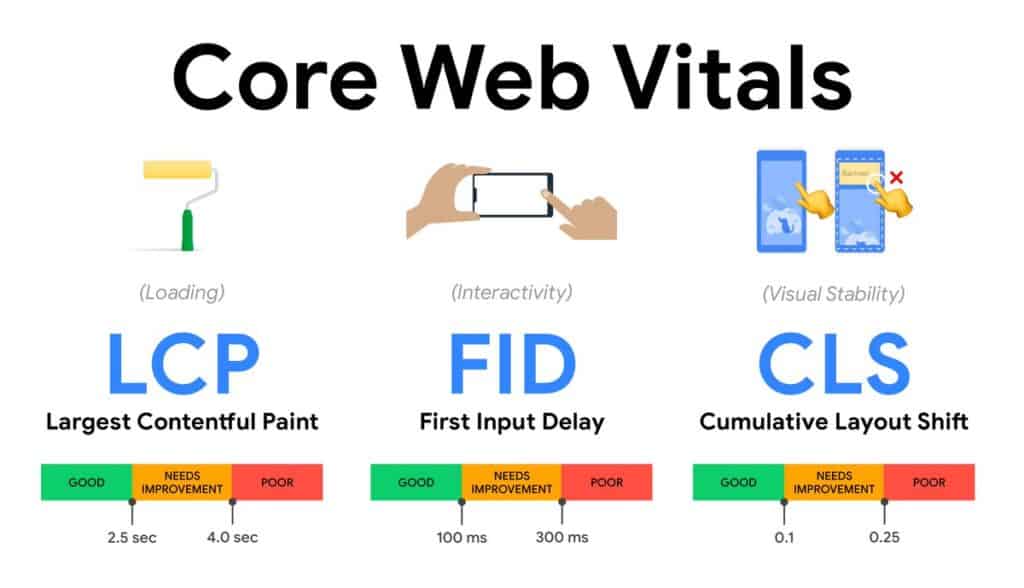
При анализе страницы используя PageSpeed Insights, аудит выдаёт информацию о необходимых изменениях, которые улучшат скорость загрузки сайта и его ранжирование. Одной из рекомендаций является минимизация ресурса JavaScript. Это процесс удаления ненужных или избыточных данных без влияния на то, как браузер обрабатывает ресурс. Например, комментарии и форматирование кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и прочее. Уменьшить скрипты можно двумя способами — используя специализированные сервисы, либо вручную.
Что такое JavaScript

Если говорить совсем просто, JavaScript – это один из языков программирования. Весь контент на странице, который не является просто текстом или статическим изображением внедрён туда с его помощью. К таковому относятся гифки, анимация, 2D/3D графика, интерактивные карты, возможность прокрутки видео в проигрывателе и другие опции. С помощью JavaScript можно создать скрипт, который будет полностью автоматизирован.
Зачем нужна оптимизация JavaScript
Чем больше JS кодов содержит в себе страница, тем тяжелее она становится. Соответственно, её загрузка будет происходить медленнее. Процесс загрузки графики можно существенно ускорить, минимизировав код JavaScript. Это не нанесёт ущерба сайту и визуальному отображению информации на нём, но сделает происходящие на нём процессы быстрее.
Таким образом, пользователь потратит меньше времени на доступ к контенту, что повысит конверсию. Это особенно важно при доступе на страницу с играми, или большим количеством динамической графики. Если минимизация JS кода не произведена, страница может «висеть» до тех пор, пока не будут загружены все данные.
Как провести оптимизацию кода JavaScript
Минификацию JavaScript можно произвести вручную или автоматически. Первый способ требует глубокого изучения предмета и технической подкованности. Если в процессе оптимизации допущена одна, даже на первый взгляд незначительная ошибка (к примеру не там убран пробел), отображение страницы может измениться полностью. Придётся восстановить исходные данные, а затем выполнить всю работу с нуля.
Продуктивнее использовать специальные онлайн-инструменты, которые минимизируют JavaScript автоматически. К таковым относятся:
- http://closure-compiler.appspot.com. Доступно применение как в качестве онлайн-сервиса, так и API-интерфейса. С его помощью доступна настройка форматирования и оптимизации.
- http://jscompress.com. С помощью данного сервиса доступна минимизация JavaScript используя его копирование. А если произвести загрузку JS-файла, то можно оптимизировать сразу несколько кодов одновременно.
- http://javascript-minifier.com. В этом сервисе доступно скачивание уже минимизированного кода в файл или его копирование. Помимо этого, можно произвести сжатие JavaScript или CSS кода онлайн.
- http://yui.github.io. Относится к инструментам разработки. Позволяет проводить оптимизацию JavaScript-файлов для веб-проектов.
Не существует единственно-правильной программы, позволяющей провести минификацию JavaScript кода. Стоит воспользоваться той, которая наилучшим образом подходит для решения конкретной задачи, или удобна в использовании в данный момент. Прежде чем приступить к процессу оптимизации, стоит сохранить отдельно исходный файл, чтобы не нарушить работу всего сайта в случае ошибки.
Оптимизация JavaScript кода на примере Closure Compiler

Closure Compiler — это инструмент для ускорения загрузки и работы JavaScript. Вместо компиляции из исходного языка в машинный код, он компилирует из JavaScript в лучшую версию JavaScript. На основе проведённого программой анализа, осуществляется удаление мёртвого кода, его трансформация и минимизация того, что осталось. Помимо этого, он проверяет синтаксис, ссылки на переменные и типы и предупреждает о распространенных ошибках JavaScript.
Рассмотрим на примере. Заходя на страницу closure-compiler.appspot.com вы получаете открытый JS-код. Его можно оптимизировать и посмотреть, сколько места будет сэкономлено. Выглядит скрипт таким образом:
- // ==ClosureCompiler==
- // @compilation_level SIMPLE_OPTIMIZATIONS
- // @output_file_name default.js
- // ==/ClosureCompiler== //
- ADD YOUR CODE HERE function hello(name) {
- alert(‘Hello, ‘ + name); }
- hello(‘New user’);
После нажатия кнопки «complite”, мы получаем ту же информацию, но уже в другом виде:
- function hello(a){alert(«Hello, «+a)}hello(«New user»);
При этом, данные и смысловая нагрузка остались прежними. На своей странице пользователь увидит идентичную информацию как в первом, так и во втором случае. Но в случае с применением оптимизированного кода, загрузится она гораздо быстрее.
На основании чего можно сделать данные выводы:
- Оригинальный размер JS кода составлял 102 байта
- Размер JS кода после проведения минимизации — 68 байт
Таким образом, было сэкономлено 40,22% объёма. При этом, уровень оптимизации программой автоматически выбран «Простой». Если же выбрать «Продвинутый уровень», то сжатие кода будет осуществлено до формата:
- alert(«Hello, New user»);
а это экономит уже более 70%.
Closure Compiler уменьшает размер файлов JavaScript и делает их более эффективными, помогая быстрее загружать приложение и уменьшая потребности в пропускной способности. К тому же, он предупреждает о недопустимом JavaScript и предупреждения о потенциально опасных операциях, помогая вам создавать JavaScript, который менее глючит и проще в обслуживании.
Настройки JavaScript вручную
Помимо программных настроек, можно выполнить и оптимизацию JavaScript кода вручную. Что можно сделать в таком случае:
- Изменить алгоритмы загрузки скриптов. Загрузку страницы ускорит перенос скриптов тега <head> в конец тега <body>
- Уменьшить имена. К примеру, VAR в_этой_папке_сохранены_все_необходимые_документы можно заменить одним словом «архив»
- Изменить форматы записи и переменные с математическими действиями
- Создать короткую версию условий и использовать шаблоны
Не забывайте выполнив любое действие по оптимизации сайта проверять полученный результат.