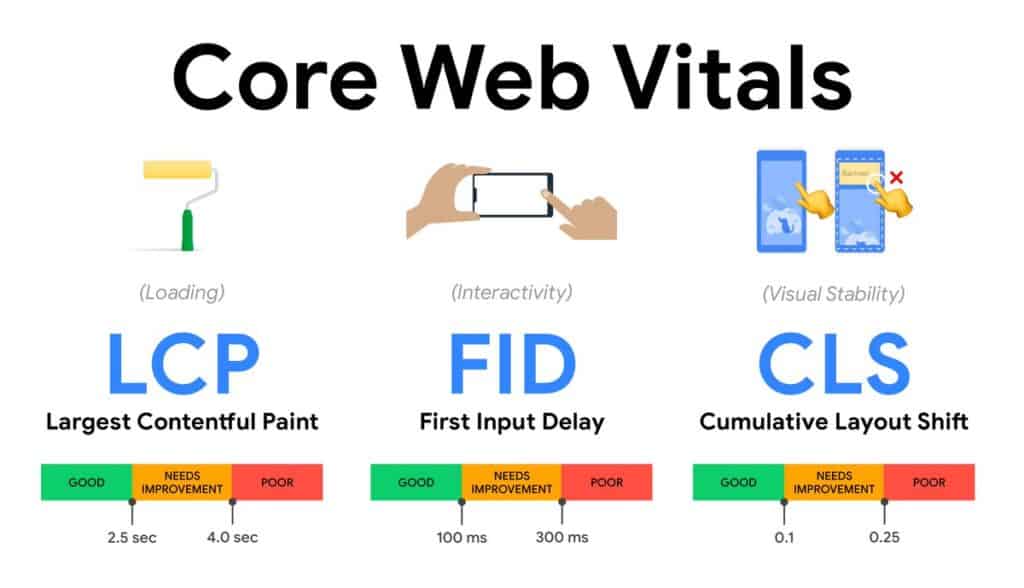
Соответственно, необходимо повысить скорость загрузки страниц. На неё могут влиять как объективные, так и субъективные причины. С объективными, такими как недостаточная или неправильная оптимизация, несоответствие форматов изображений, некорректная настройка GIF-изображений, ошибки в JavaScript и прочее поможет справиться наша команда профессиональных веб-разработчиков. Мы умеем разгонять любые сайты, какой бы запущенной не была ситуация и выводим их в ТОП.
А вот субъективные причины зачастую от веб-разработчика не зависят. К примеру, это медленный хостинг, который возможно придётся сменить. Большую роль в скорости загрузки играет и удалённость конечного потребителя от сервера, посредством которого осуществляется передача данных. Здесь решением проблемы станет использование CDN-сервиса. Это сеть доставки контентов, которая состоит из множества серверов и загружает информацию с ближайшего от пользователя.
Одним из наиболее популярных среди веб-разработчиков является jsDelivr. Украинский разработчик Дмитрий Акулов из MaxCDN и его коллеги создали библиотеки и плагины, которые позволяют ускорить сайт.
Особенности jsDelivr CDN
jsDelivr CDN — это в первую очередь инструмент для программистов и веб-мастеров. Его главной особенностью является тот факт, что это CDN с открытым кодом. А значит, она бесплатна для пользователей. Это не значит, что в ней дешёвый трафик или низкая скорость. Сервис имеет своих спонсоров, основными из которых являются MaxCDN, CloudFlare и Cedexis.
jsDelivr является особым видом CDN. В него пользователи могут загрузить библиотеки, JavaScript, SSL, плагины WordPress и другие данные. При этом. Стоит учитывать, что инструмент был создан в первую очередь для специалистов. Он позволяет использовать множество серверов и загружать контент максимально быстро, но его настройки и работа с ним требуют определённых знаний. Владелец сайта, если он не является програмистом и не умеет писать и исправлять коды, вряд ли сможет провести корректные настройки. В данном случае, лучше отдать свой сайт в руки профессионалов.
Ещё одной особенностью jsDelivr является использование уникальной системы MULTI-CDN. Собственная сеть построена поверх существующих сетей CDN, которые предоставляют проекту StackPath, Cloudflare, Fastly и Quantil. Пользовательские серверы расположены как в популярных местах, так и в тех, где практически отсутствует покрытие CDN. В том числе, серверы есть в Китае. На данный момент компания располагает более чем 750 точками присутствия.
Сервис применяет интеллектуальную систему балансировки нагрузки обеспечивая наилучшее время безотказной работы и оптимальную производительность. Как это происходит на практике? Когда пользователь загружает файл из jsDelivr, автоматический алгоритм определяет оптимального поставщика для этого конкретного пользователя и конкретного времени на основе данных о производительности и доступности за последние несколько минут. На все эти действия достаточно нескольких миллисекунд. Таким образом, контент доставляется максимально быстро.
Помимо этого, данный интеллектуальный алгоритм отслеживает снижение производительности у каждого из поставщиков CDN-трафика. К примеру, если на серверы конкретного поставщика происходит DdoS-атака в Америке, то соответственно, его работа замедляется. JsDelivr определяет данную проблему и временно прекращает пользоваться серверами данного поставщика в конкретном регионе.
Дополнительные возможности JsDelivr
На JsDelivr CDN можно хранить шрифты, картинки, файлы и прочую «начинку» сайта. Помимо этого, пользователи получают доступ к различным библиотекам, фреймворкам и плагинам. Посмотрев статистику, всевозможных CDN-сервисов можно удостовериться, что JsDelivr не уступает, а иногда и превосходит их по скорости.
Из полезных опций, которыми наделён сервис, стоит отметить возможность объединять ссылки нескольких проектов в одну общую. Таким образом, существенно снижается число HTTP-запросов и повышается производительность сайта. На практике это будет выглядеть приблизительно таким образом.
В исходном варианте мы имеем набор ссылок:
//cdn.jsdelivr.net/jquery/2.1.1/jquery.min.js
//cdn.jsdelivr.net/bxslider/4.1.1/jquery.bxslider.min.js
//cdn.jsdelivr.net/countdown/2.0.0/jquery.countdown-ru.js
//cdn.jsdelivr.net/countdown/2.0.0/jquery.countdown.min.js
После объединения появляется одна общая ссылка, по которой будет предоставляться необходимая информация:
http://cdn.jsdelivr.net/g/jquery@2.1.1,bxslider@4.1.1,countdown@2.0.0(jquery.countdown-ru.js+jquery.countdown.min.js)
Таким образом, суть остаётся прежней, а вот объём данных и число ненужных запросов снижаются.
Как использовать JsDelivr CDN
JsDelivr CDN способна мгновенно обслуживать любой файл из пакета npm в публичном реестре. При этом, если добавляются новые версии или происходят правки в текущих, они автоматически доступны через CDN и не требуют никакого обслуживания. В случае удаления файла из npm, JsDelivr продолжает его обслуживать, чтобы не нарушить рботоспособность сайтов, которые его используют.
Как очистить кэш
Очистка кэша в JsDelivr CDN происходит в ручном режиме. API прост и удобен в использовании, позволяет принудительно обновить всех пользователей и псевдонимы. Стоит учитывать, что в любой момент очистить кэш не возможно. Чтобы избежать злоупотреблений, перед проведением операции необходимо отправить запрос на электронный адрес dak@prospectone.io и после этого будет предоставлен доступ к очистке.
Стоит отметить, что все POP сети поддерживают HTTP/2, что позволяет обеспечивать лучшую производительность для всех пользователей.